LANGKAH MEMBUAT BLOG MENGGUNAKAN BLOGSPOT.COM
Buka Internet Explore atau browsing internet lainnya (Mozila atau Opera, Sapari, Googlecrom) 
-
-
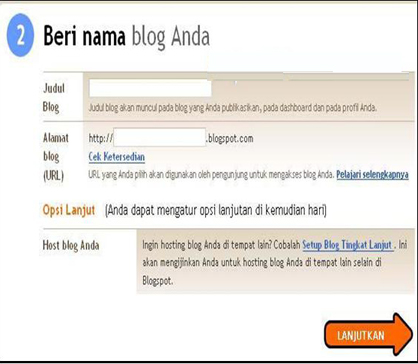
Muncul menu blogspot, seperti disebelah kanan ;
-
Klik Ciptakan Blog Anda
-
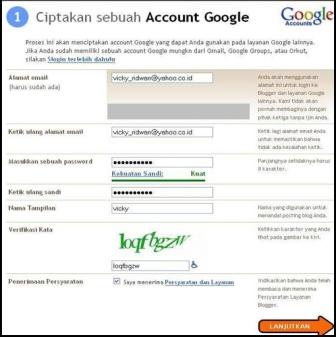
Muncul Kotak (Form), masukkan data
- Kotak Alamat email masukkan email anda.
- Kotak Ketik ulang alamat email (ketik lagi email anda tadi)
- Kotak masukkan sebuah password (ketik password, minimal 8 karakter huruf / angka kecil)
- Kotak ketik Ulang password anda tadi yang sama
- Masukan Nama Tampilan pada kotak tersedia.
- Masukan karakter yang tersedia pada kotak verifikasi kata beri tanda P pada kota penerima persyaratan
- Klik Lanjut
- Selanjutnya tuliskan nama blog anda di judul, kemudian klik cek ketersediaan, jika muncul pilihan, sorot/klik salah satunya, klik lanjut
- Ikuti langkah berikutnya, cukup mudahlah ?


Cara Membuat Daftar Isi di Blogspot
- Buka Akun Blog anda
- Kemudian copykan code HTML di bawah ini
- Kembali ke blog tambahkan gatget : HTML/javascrif
- Pastekan file html tadi kotak edit html
- Kemudian lakukan edit untuk file html sesuai keinginan anda
- Contoh :
- Untuk teks yang berwarna merah dapat anda ganti dengan blog anda
- Setelah selesai editing simpang
- Pratinjau
- Semoga berhasil
<style>
.list {
border-bottom:1px dotted #ddd;
line-height:1.2em;
padding:3px;
}
</style>
<div style="overflow:auto; padding:3px; margin:0px 0px 0px 0px; width:240px; height:180px; background-color: #ffffff; border:1px solid #ffffff;">
<div class="list">
1. <a href="http://kkpismkn3tpi.blogspot.com/2009/07/pengertian-lan-lan-local-area-network.html">Pengertian Lan</a></div>
2. <a href="http://kkpismkn3tpi.blogspot.com/2009/08/gambar-jaringan.html">Gambar Jaringan</a></div>
<div class="list">
3. <a list href="http://kkpismkn3tpi.blogspot.com/2009/08/persiapan-editing-blog.html">Persiapan edit blog</a></div>
<div class="list">
4. <a href="http://kkpismkn3tpi.blogspot.com/2009/08/cara-membuat-email-dengan-gmail.html">Cara Membuat Email-gmail</a></div></div>
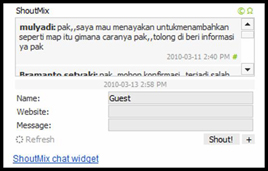
Cara Memasukkan Pesan Pengunjung ( ShoutMix )
- Buka Akun Blog anda
- Kemudian copykan code HTML di bawah ini
- Kembali ke blog tambahkan gatget : HTML/javascrif
- Pastekan file html tadi
- Kemudian lakukan edit untuk file html sesuai keinginan anda
- Contoh :
- Lakukan editing untuk ukuran shoutMix di blog anda dengan merubah : width dan Heigth
- Selamat mencoba
<!-- Begin ShoutMix - http://www.shoutmix.com -->
<iframe scrolling="auto" width="525" frameborder="0" src="http://www4.shoutmix.com/?shaikal" height="200" title="shaikal">
<a href="http://www4.shoutmix.com/?shaikal">View shoutbox</a>
</iframe>
<br/><a href="http://www.shoutmix.com" title="Get your own free shoutbox chat widget at ShoutMix!">ShoutMix chat widget</a><br/>
<!-- End ShoutMix -->
Cara Meletakkan Jam di Blog
1. Buka Akun Blog anda
2. Buka lagi Tab browser, kunjungi web : http://www.clocklink.com
web ini untuk mengambil atau mencari jenis jam yang sesuai dengan selera kito, caranya sebagai berikut ;
- Setelah masuk pada web clocklink.com, pilih Galeri , kemudian pilih lagi Jenis Jam yang ada dibagian atas
- Muncullah berbagai jenis jam, sorot/klik view HTML Tag
- Klik Accept, muncul menu dialog , lakukan perubahan pada warna (menurut selero kamulah , tentukan waktu
- Kemudian copy file HTML, boleh yang di bagian atas saja atau keduanya sekali
3. Masuk ke editing blog anda kembali
4, Tambahkan Gatget, ambil : HTML/Javascrip
5. Paste code HTML jam tadi
6. Editlah besar dan kecilnya jam menurut selera anda
atau anda dapat mengambil code HTML dibawah ini, langsung saja copy dan pastekan pada blog anda
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="0051-red.swf";obj.TimeZone="JOG";obj.width=150;obj.height=150;obj.wmode="transparent";showClock(obj);</script>
Selamat mencoba
Cara Membuat Teks bergerak di blog
Langkahnya :
- Buka editing blog kamu
- kunjungi web : http://www.textspace.net/lcd_text
- Muncul halaman web tersebut, klik/pilih salah satu bentuk/jenis teksnya dengan klik pada bagian (select)
- Muncul kotak dialog berikutnya , pada your teks tuliskan kata-kata yang kamu inginkan
- kemudian klik make my text, teks yang ada di showbox akan berubah
- kemudian klik Get the codes
- keluar kotak berikut, klik salah satu kotak (bahasa html), kemudian klik kanan mouse, klik copy
- berikutnya kembali ke halam blog anda, klik gatget, pilih Html/Javascriip
- Pastekan html-tadi ke kotak tersebut
- klik simpan
- lihat sudah jadikan